HTML의 기본 구성 요소
태그
- 태그는 다양한 구성 요소를 정의하는 역할을 한다.
- HTML 문법을 이루는 가장 작은 단위이다.
<태그명>
속성
- 태그에 어떤 의미나 기능을 보충한다.
- 태그 없이 단독으로 사용 불가능하다.
<태그명 속성명="속성값">
문법
- HTML은 태그와 속성과 문법을 구성한다.
- 콘텐츠가 있는 문법과 콘텐츠가 없는 문법으로 나뉜다.
콘텐츠가 있는 문법
- 콘텐츠가 있는 문법은 콘텐츠 앞 뒤를 태그로 감싼다.

콘텐츠가 없는 문법
- 콘텐츠가 없는 문법은 시작 태그만 사용한다.
<br>
주석
- 실행 결과에는 표시되지 않지만 코드에 대한 어떤 메모나 설명을 남길 때 사용한다.
<!-- 여기에 설명 -->

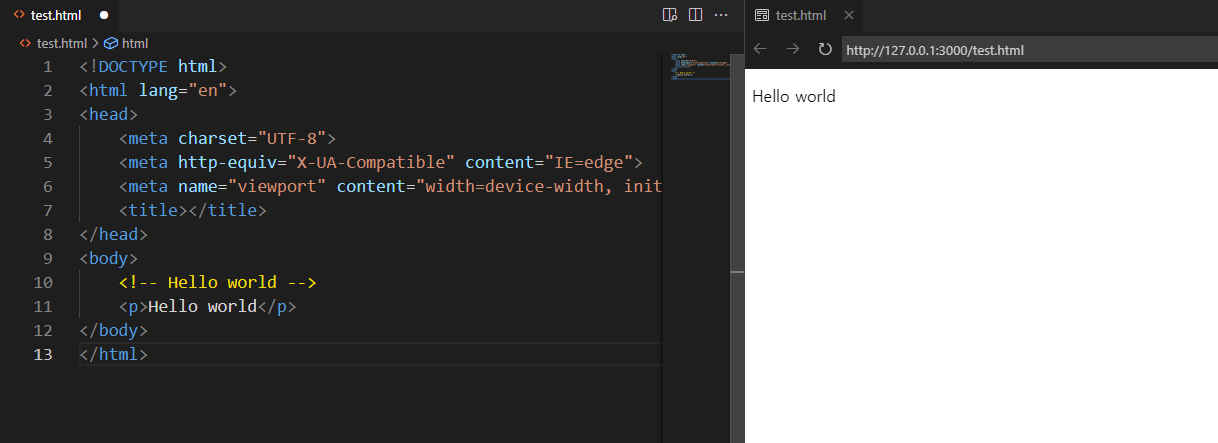
- 주석을 사용하면 다음과 같이 웹 브라우저에 아무것도 표시되지 않는다.
- 하지만 웹 브라우저의 소스 보기로 볼 수 있으므로 중요한 내용을 넣으면 안된다.
HTML의 기본 구조
- HTML 문서는 일정한 구조 안에서 작성된다.

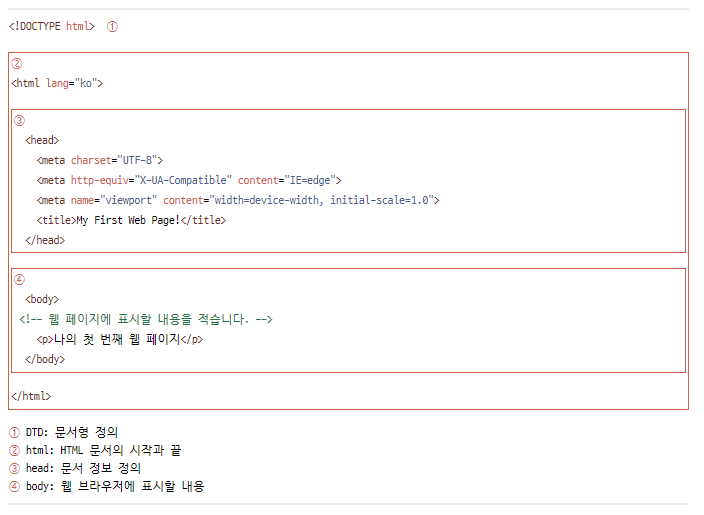
DTD
- 문서형 정의(DTD)는 웹 브라우저가 처리할 HTML 문서가 어떤 문서 형식을 따라야 하는지 알려주는 것으로 HTML 문서를 작성할 때 항상 처음에 넣어야 한다.
- DTD를 작성하면 웹 브라우저는 최신 형식인 HTML5 문서 형식으로 해석한다.
- 이전 버전의 문서 형식을 사용할 이유가 없이 때문에 항상 다음과 같이 DTD를 작성한다.
<!DOCTYPE html>
html 태그
- html 태그는 HTML 문서의 시작과 끝을 의미한다.
- 따라서 모든 태그는 HTML 태그 안에 작성해야 한다.
<!DOCTYPE html>
<html lang="en">
<head> <!-- 여기부터 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<title>Hello!!</title>
</body>
</html> <!-- 여기까지 -->
head 태그
- HTML 문서의 메타 데이터를 정의하는 영역이다.
- 메타 데이터란 HTML 문서에 대한 정보로 웹 브라우저에는 직접 노출되지 않는다.
- 보통 meta, title, link, style, script 등의 태그를 사용해 HTML 문서의 여러 정보를 정의한다.
meta 태그
- 메타데이터를 정의하는데 사용한다.
# 문자 집합을 정의하는 메타데이터 태그
<meta charset="UTF-8">
# 인터넷 익스플로러의 렌더링 엔진을 강제로 최신 렌더링 엔진으로 지정
<meta http-equiv="X-UA-Compatible" content="IE=edge">
# 기기의 화면 너비에 맞추기 위해 사용하는 메타데이터 태그
<meta name="viewport" content="width=device-width, intial-scale=1.0">
title 태그
- HTML 문서의 제목을 지정하는데 사용한다.
<title>This is title</title>
body 태그
- 웹 브라우저에 노출되는 내용을 작성하는 영역이다.
- 즉, 웹 브라우저에서 표시되는 모든 내용은 body 태그 영역 안에 작성한다.
HTML의 특징 파악하기
블록 요소와 인라인 요소
- body 태그에서 사용하는 태그 중에서 웹 브라우저의 공간 유무와 상관없이 hn태그나 p 태그처럼 사용할 때마다 줄 바꿈이 되는 태그가 있다. 이런 태그로 작성한 코드를 블록요소라고 한다.
- 반대로 a 태그나 span 태그처럼 공간이 부족할 때만 줄 바꿈이 되는 태그가 있다. 이런 태그로 작성한 코드를 인라인 요소라고 한다.
부모, 자식, 형제 관계
- HTML은 태그를 사용할 때 부모, 자식, 형제 관계가 성립된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- 현재 html 태그 안에 head와 body 태그가 있다.
- 이때, head와 body는 html의 자식이 되고, 반대로 html은 head,와 body의 부모가 된다.
- 그리고 head와 body는 부모가 같음으로 형제가 된다.
줄 바꿈과 들여쓰기
- HTML 문서에서는 줄 바꿈과 들여쓰기가 암묵적인 규칙이다.
- 그 이유는 코드의 가독성이다. 나중에 코드를 확인하거나 수정해야할 때 금방 파악해야 한다. 그렇기 때문에 줄 바꿈과 들여쓰기를 사용한다.
728x90
반응형
'Programming > HTML, CSS' 카테고리의 다른 글
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 3 (0) | 2024.07.09 |
|---|---|
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 2 (0) | 2024.07.09 |
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 1 (0) | 2024.07.08 |
