텍스트 작성하기
- 웹 페이지를 구성하는 요소 중 가장 큰 비중을 차지하는 요소는 텍스트이다.
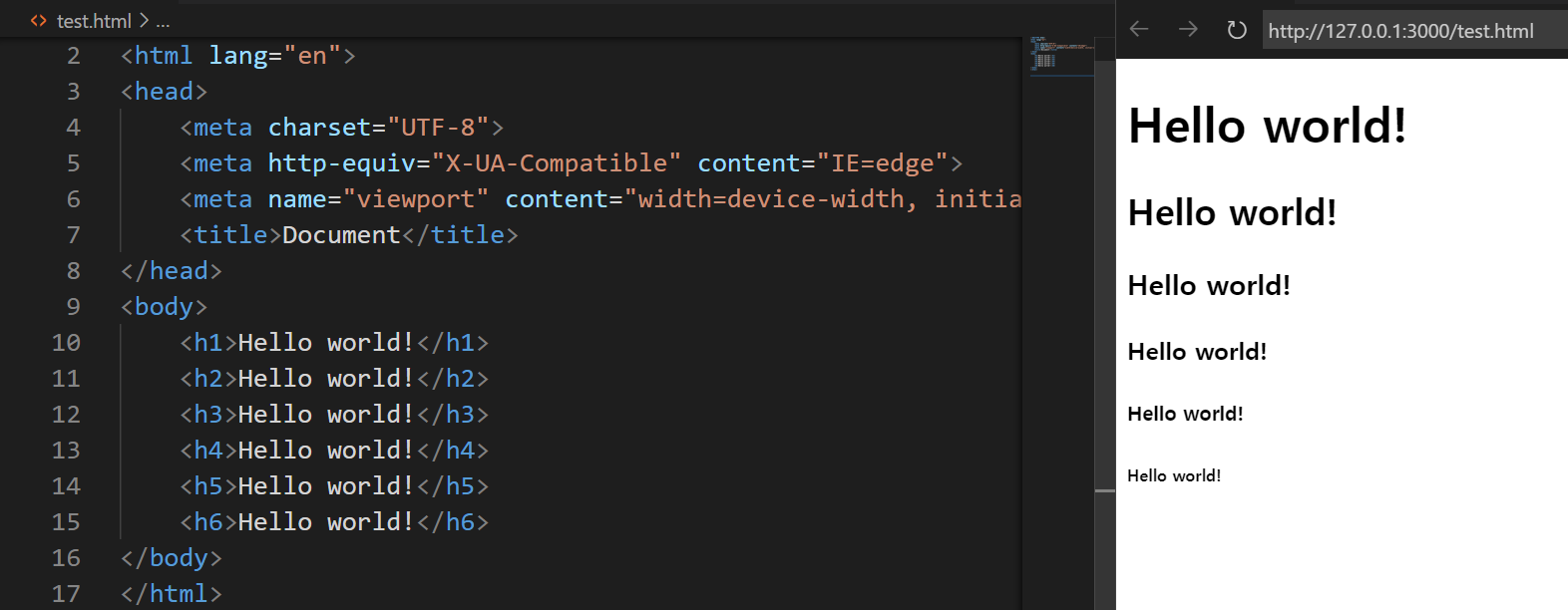
hn 태그
- 제목이나 주제를 나타내는 텍스트를 표현할 때 사용한다.

- h1부터 h6 태그까지 있다.
- h는 heading을 의미하고 n는 중요도를 나타낸다.
- 숫자가 작을수록 크고 높을수록 작아진다.
- 검색 엔진에서 키워드로 인식한다. 따라서 검색 엔진 최적화를 위해 본문에서 핵심이 되는 내용으로 잘 선택해야 한다.
*검색 엔진 최적화: 구글, 네이버와 같은 검색 엔진에서 상위에 랭크될 수 있도록 검색 엔진에 친홪거으로 마크업을 작성하는 것.
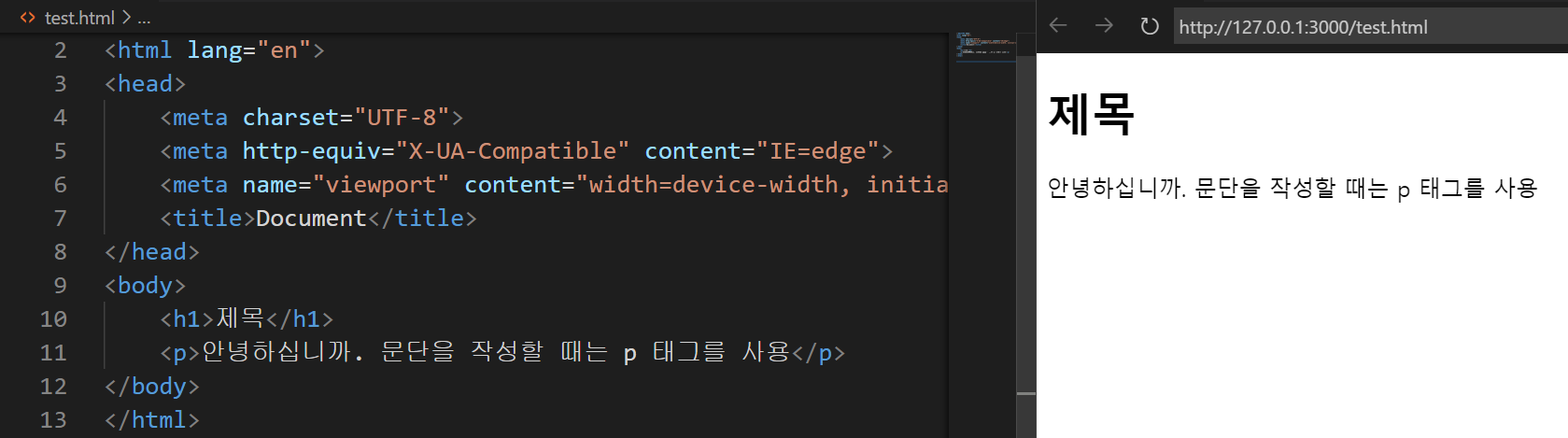
p 태그
- 본문의 문단을 작성할 때 사용한다.
<p>내용</p>
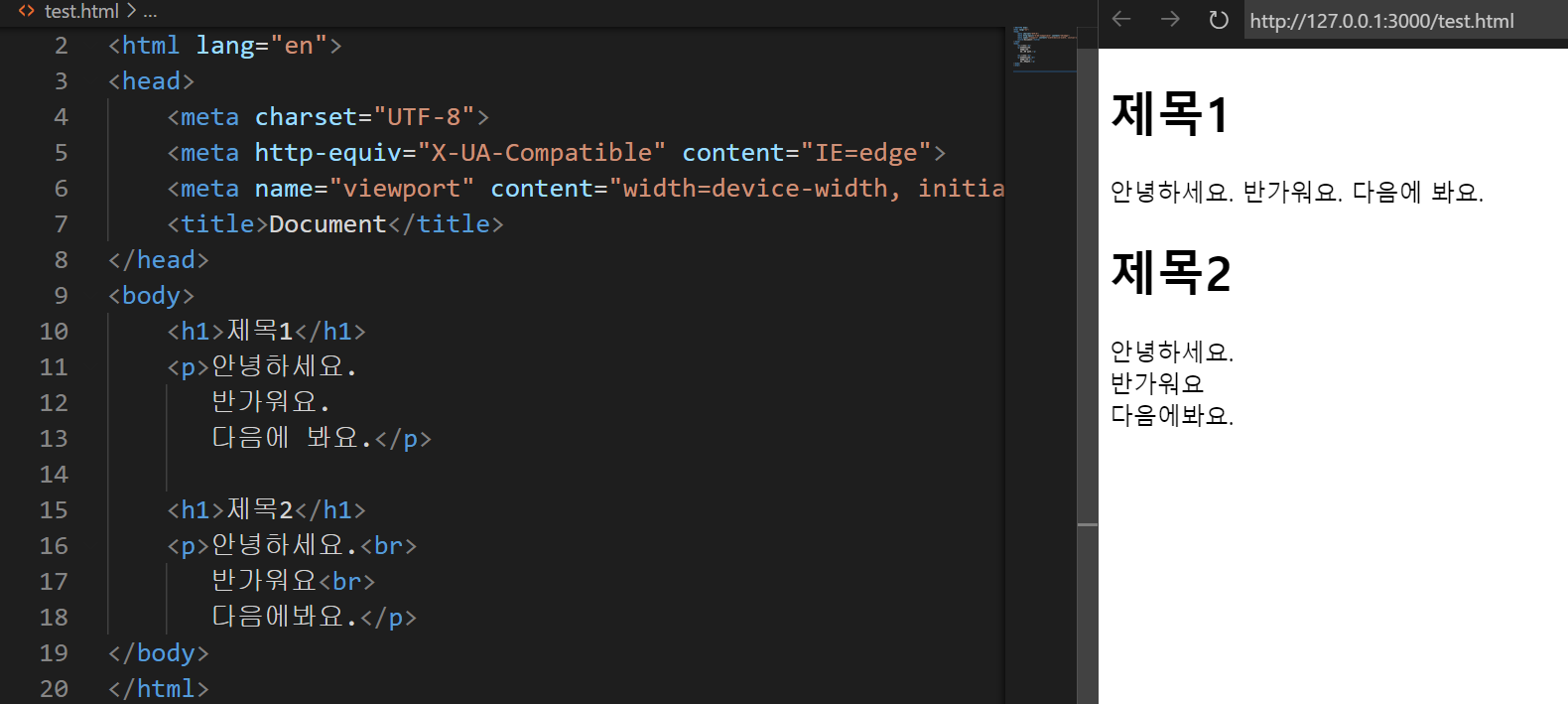
br 태그
- 문단에서 줄 바꿈할 때 사용한다.
<br>
- p 태그만 사용한 경우 단순히 엔터로 줄바꿈이 되지 않는다.
- br 태그를 사용한 경우 줄바꿈이 된 것을 확인할 수 있다.
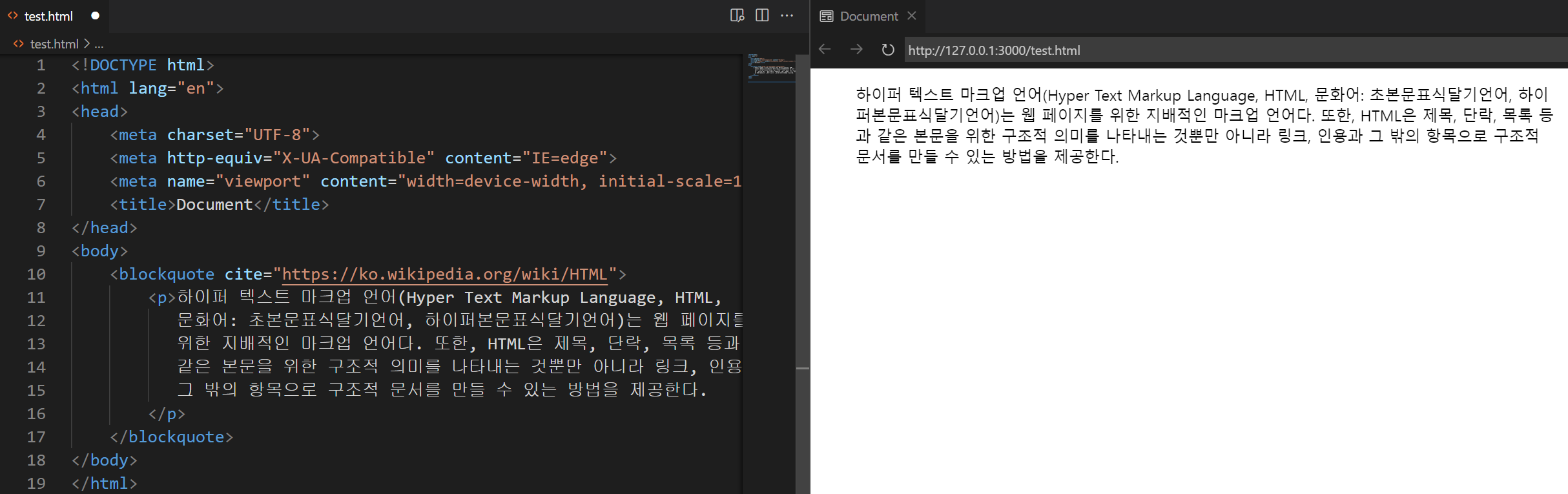
blockquote 태그
- 출처에서 인용한 문단 단위의 텍스트를 작성할 때 사용한다.
- 출처가 확실한 인용문은 cite 속성으로 출처 경로를 명시한다.
- blockquote는 반드시 한 개 이상의 p태그를 포함해야 한다. 그렇기 때문에 p 태그 내용 안에 blockquote 태그를 포함할 수 없다.
<blockquote cite="출처 URL">문단 단위 인용문</blockquote>
q 태그
- 문단 안에 텍스트 단위의 짧은 인용문을 작성할 때 사용할 수 있는 태그이다.
- q 태그를 사용한 콘텐츠는 큰따옴표로 묶인다.
<q cite="출처 URL">짧은 인용문</q>
ins와 del 태그
- ins 태그는 새로 추가된 텍스트를, del 태그는 기존에 있던 텍스트가 삭제된 텍스트임을 나타낸다.
- ins 태그에는 밑줄이, del 태그에는 취소선이 생긴다.
<ins>추가 텍스트</ins>
<del>삭제 텍스트</del>
sub와 sup 태그
- 각각 아래 첨자, 위 첨자에 해당하는 텍스트를 작성할 때 사용한다.
<sub>아래 첨자</sub>
<sup>위 첨자</sup>
그룹 짓기

- HTML 코드를 작성하다 보면 관련 있는 요소 끼리 그룹으로 묶으면 레이아웃을 구성하기 쉬워지고 깔끔하게 작성할 수 있다.
div 태그
- 블록 요소와 인라인 요소를 그룹으로 묶을 때 사용한다.

span 태그
- 인라인 요소를 그룹으로 묶을 때 사용한다.

목록 만들기
- 목록은 목차와 메뉴를 구성할 때 주로 사용하지만, 그 외에도 웹 페이지의 다양한 곳에서 사용할 수 있다.
- 목록을 생성할 때 사용할 수 있는 태그는 ul, ol, dl이 있다.
ul 태그
- 순서가 없는 비순서형 목록을 생성할 때 사용한다.
- 이때 목록 내용은 li 태그로 구성.
<ul>
<li>목록 내용1</li>
<li>목록 내용2</li>
(중략)
<li>목록 내용 N</li>
<ul>
ol 태그
- 순서형 목록을 생성할 때 사용한다.
- ul 태그와 마찬가지로 li 태그로 목록 내용을 구성.
<ol>
<li>목록 내용1</li>
<li>목록 내용2</li>
(중략)
<li>목록 내용 N</li>
<ol>
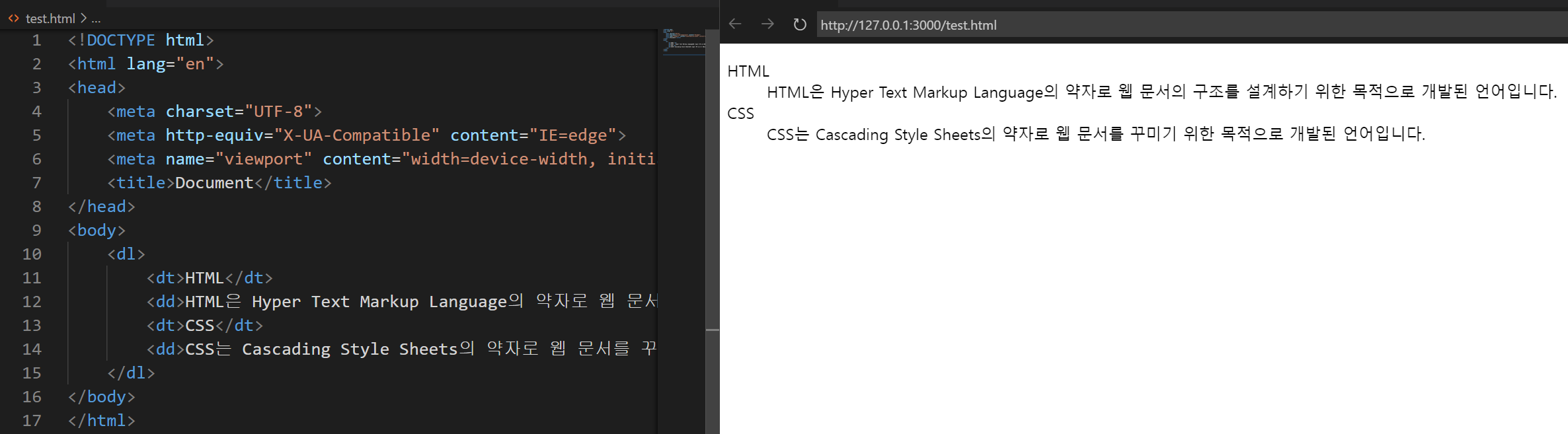
dl 태그
- 정의형 목록을 만들 때 사용한다.
- 태그 목록은 li 태그 대신 dt 태그를, 태그 설명은 dd로 작성한다.
<dl>
<dt>용어 1</dt>
<dd>용어 설명</dd>
(중략)
<dt>용어 n</dt>
<dd>용어 설명</dd>
</dl>
링크와 이미지 넣기
- 링크는 문서와 문서 간 연결을 의미하며, 기본으로 a 태그를 사용한다.
- 사진과 같은 이미지 객체를 삽입할 때는 img 태그로 작성한다.
a 태그
- HTML에서 내부나 외부 링크를 생성한다.
- href 속성을 필수로 사용한다.
<a href="대상 경로" target="링크 연결 방식" title="링크 설명"></a>
href
- a 태그로 생성하는 링크의 대상 경로를 입력할 때 사용한다.
- 속성 값은 대상 경로의 주소이거나 내부 문서의 id 속성 값일 수 있다.
대상 경로가 명확하지 않을 때 default 값으로 #을 속성 값에 넣으면 된다.
target
- a 태그로 링크를 생성할 때 연결되는 방식을 지정한다.
- 속성 값으로는 _blank, _parent, _self, _top을 사용할 수 있지만 _blank 제외하고는 거의 사용하지 않는다.
title
- 링크를 설명할 수 있는 텍스트를 작성한다.
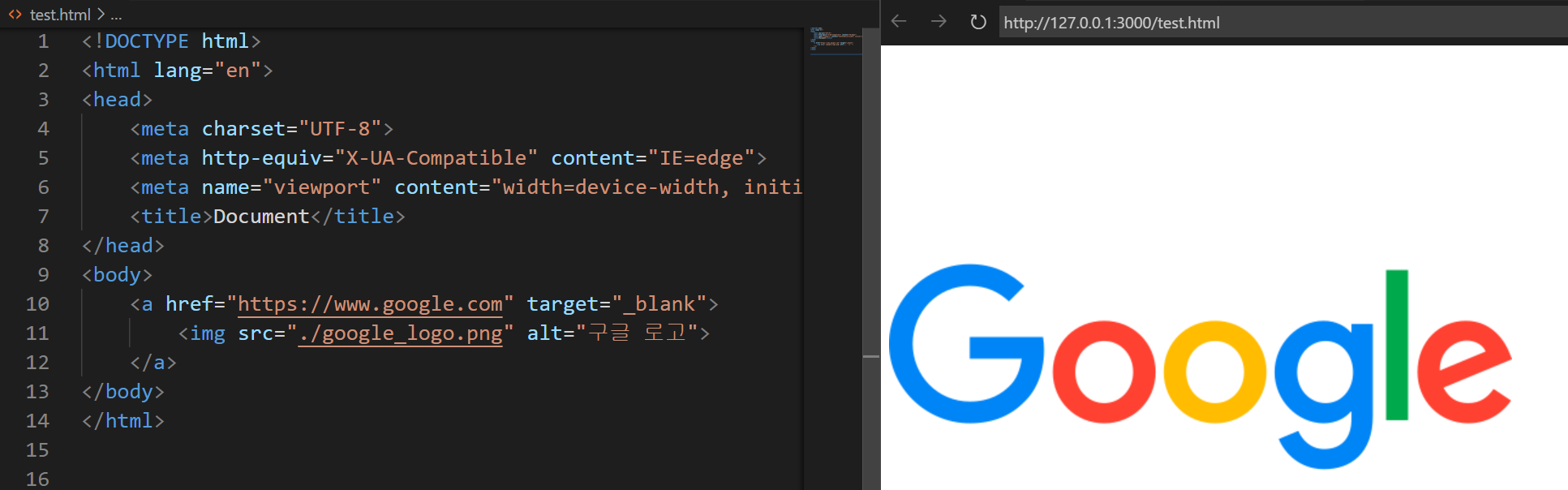
img 태그
- HTML에서 이미지 객체를 삽입하고 싶을 때 img 태그를 사용한다.
- src 속성과 alt 속성으로 구성된다.
<img src="이미지 경로" alt="이미지 설명">
src
- HTML에서 이미지 경로는 항상 웹 브라우저에서 실행되는 HTML 파일의 위치가 기준이다.

이미지 링크
- a 태그 안에는 텍스트 뿐만 아니라 여러 요소가 올 수 있다.
- 그 중 이미지를 클릭했을 때 특정 링크로 이동하게 할 수 있는데 이를 이미지 링크라고 한다.
<a href="대상 경로">
<img src="이미지 경로" alt="대체 텍스트">
</a>

728x90
반응형
'Programming > HTML, CSS' 카테고리의 다른 글
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 3 (0) | 2024.07.09 |
|---|---|
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 2 (0) | 2024.07.09 |
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.2 (0) | 2024.07.08 |
