텍스트 강조하기
- 텍스트를 강조하고 싶을 때는 strong과 em 태그를 사용한다.
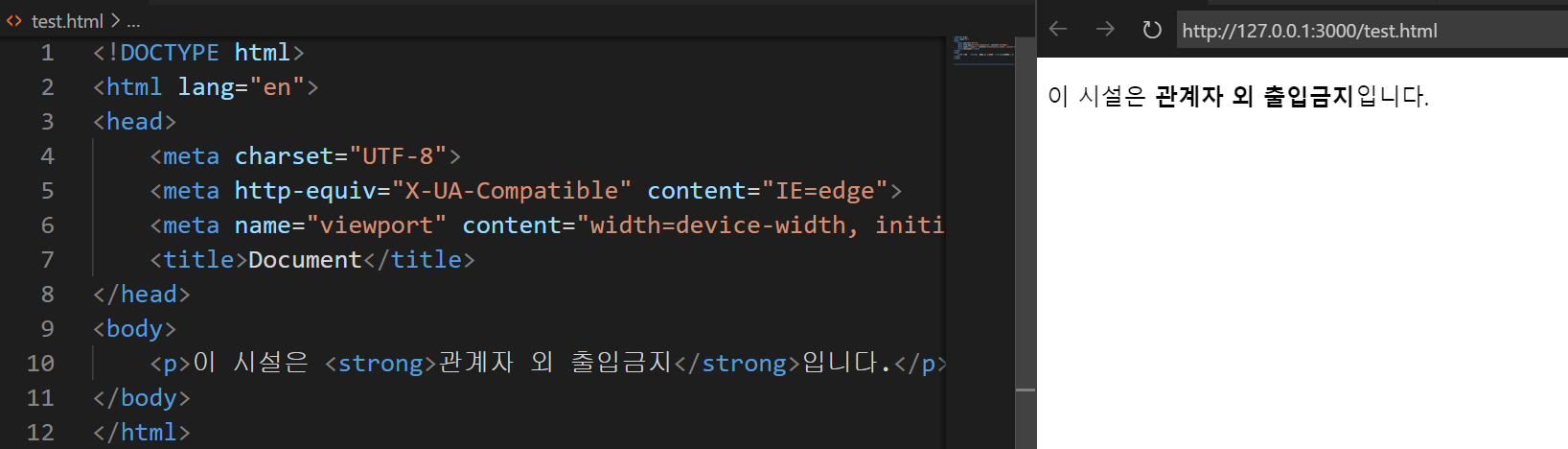
strong
- 텍스트의 의미를 강조하고 싶을 때 사용한다.
- 중첩이 가능하며 효과는 동일하지만 구조적으로 중요한 부분임을 알 수 있다.
<strong>중요한 의미가 있는 텍스트</strong>
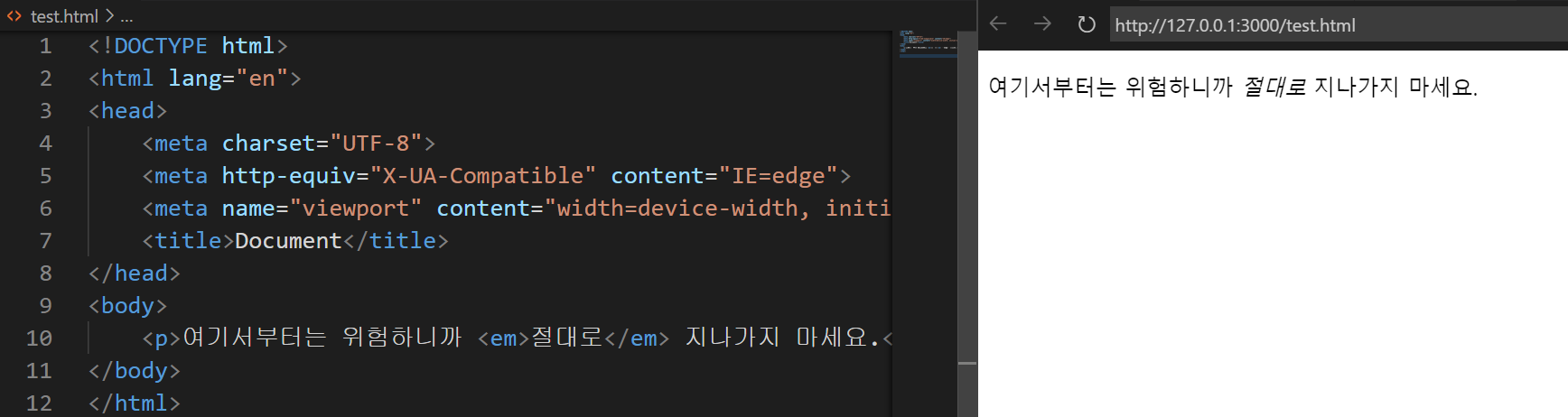
em
- strong과 동일하게 강조하고 싶을 때 사용한다.
- 텍스트가 기울어져 보이면서 강조 효과를 나타낸다.
<em>강조하고 싶은 텍스트</em>
폼 구성하기
- 폼은 HTML에서 사용자와 상호작용해서 정보를 입력받고 서버로 전송하기 위한 양식을 의미한다.

form 태그
- 폼 양식을 의미하는 태그이다.
<form action="서버 url" method="get 또는 post"></form>
action
- 폼 요소에서 사용자와 상호작용으로 입력받은 값을들 전송할 서버의 URL주소를 적는다.
method
- 입력받은 값을 서버에 전송할 때 송신 방식을 적는다.
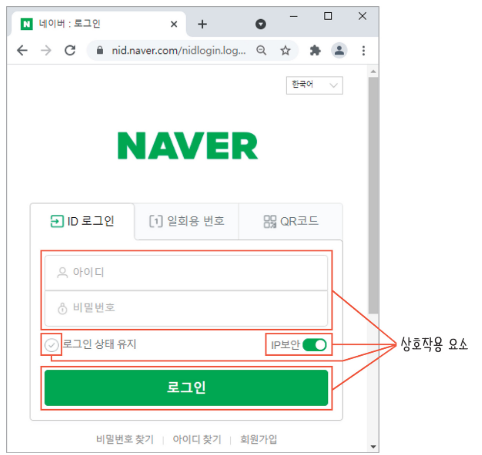
input 태그
- 로그인 페이지의 아이디와 비밀번호 처럼 입력받는 요소를 생성할 때 input 태그를 사용한다.
- input 태그에는 type 속성은 필수이며 name과 value 속성은 선택이다.
<input type="종류" name="이름" value="초깃값">
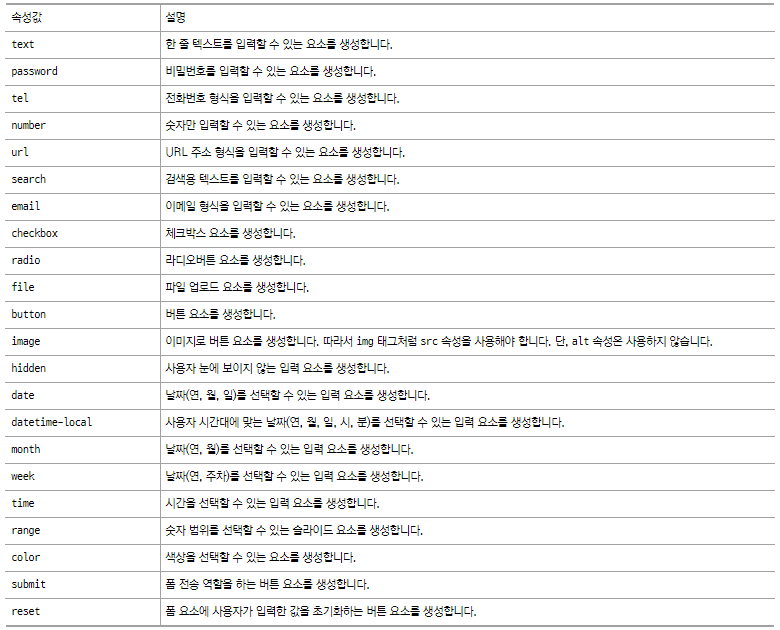
type
- 입력된 값에 따라 상호작용 요소 종류를 결정한다.
- 콤보박스, 파일 업로드, 체크박스, 라디오버튼 등등.

name
- 입력 요소가 form 태그에 의해 서버로 전송될 때 name 속성에 적힉 값이 이름으로 지정된다.
value
- 입력 요소는 보통 사용자에게 수동으로 입력 값을 받지만 상황에 따라 초깃값을 설정해야 하는 경우가 있다.
label 태그
- form 태그 안에서 사용하는 상호작용 요소에 이름을 붙일 때 사용한다.
암묵적인 방법
<label>
아이디
<input type="text"> ①
</label>
명시적인 방법
<label ① for="userpw">비밀번호</label>
<input type="password" ① id="userpw">
암묵적인 방법과 명시적인 방법
<label ① for="username">
<input type="text" ① ② id="username">이름
</label>
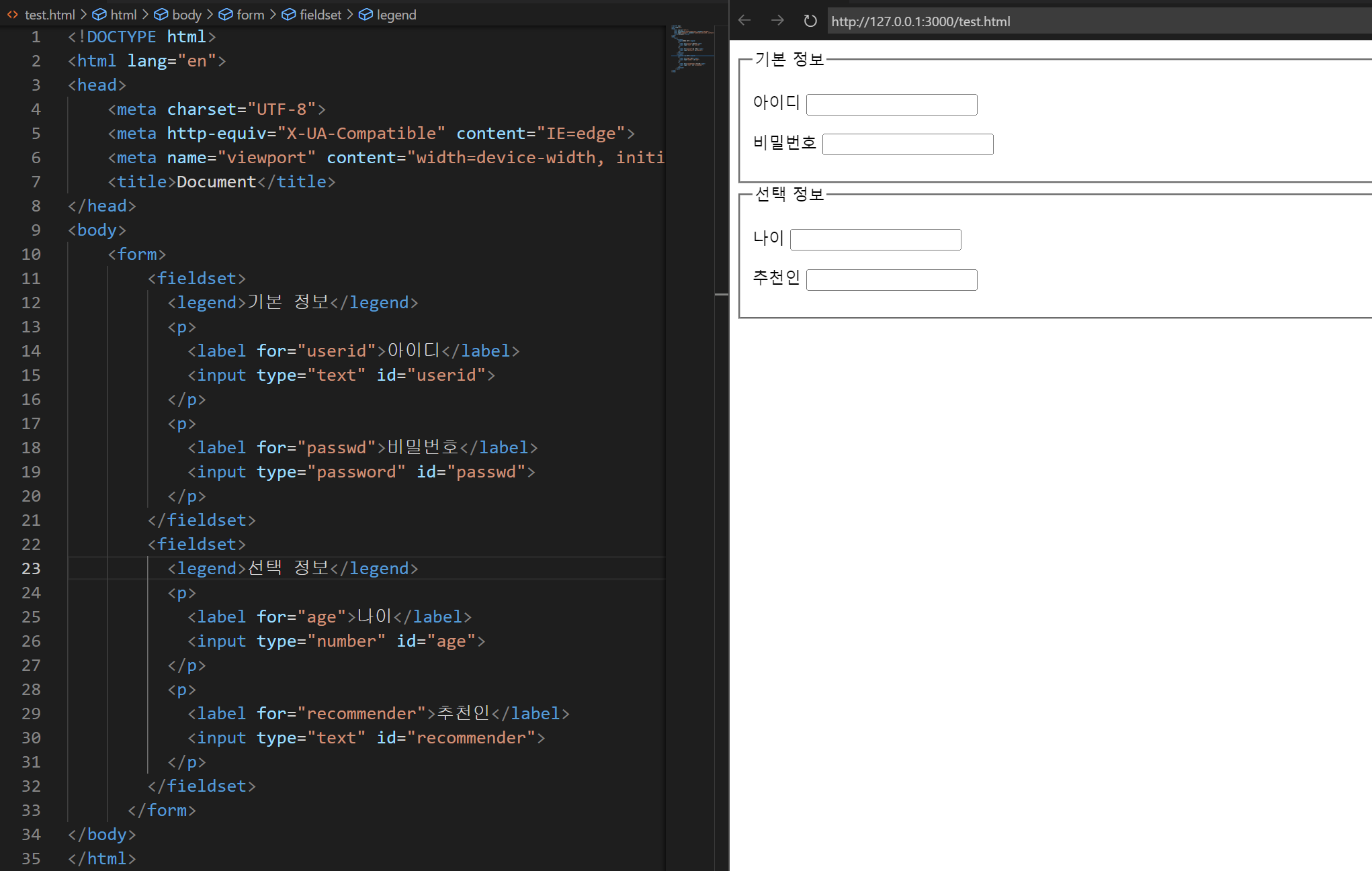
fieldset와 legend 태그
- form 태그 안에 사용된 다양한 상호작용 요소도 fieldset 태그를 사용해 그룹 지을 수 있다.
- 그룹을 지으면 그룹 별로 박스 모양의 테두리가 생기고 그룹 지은 요소들은 legend 태그로 이름을 붙일 수 있다.
<form action="#">
<fieldset>
<legend>그룹 이름</legend>
<!-- 상호작용 요소 생략 -->
</fieldset>
</form>
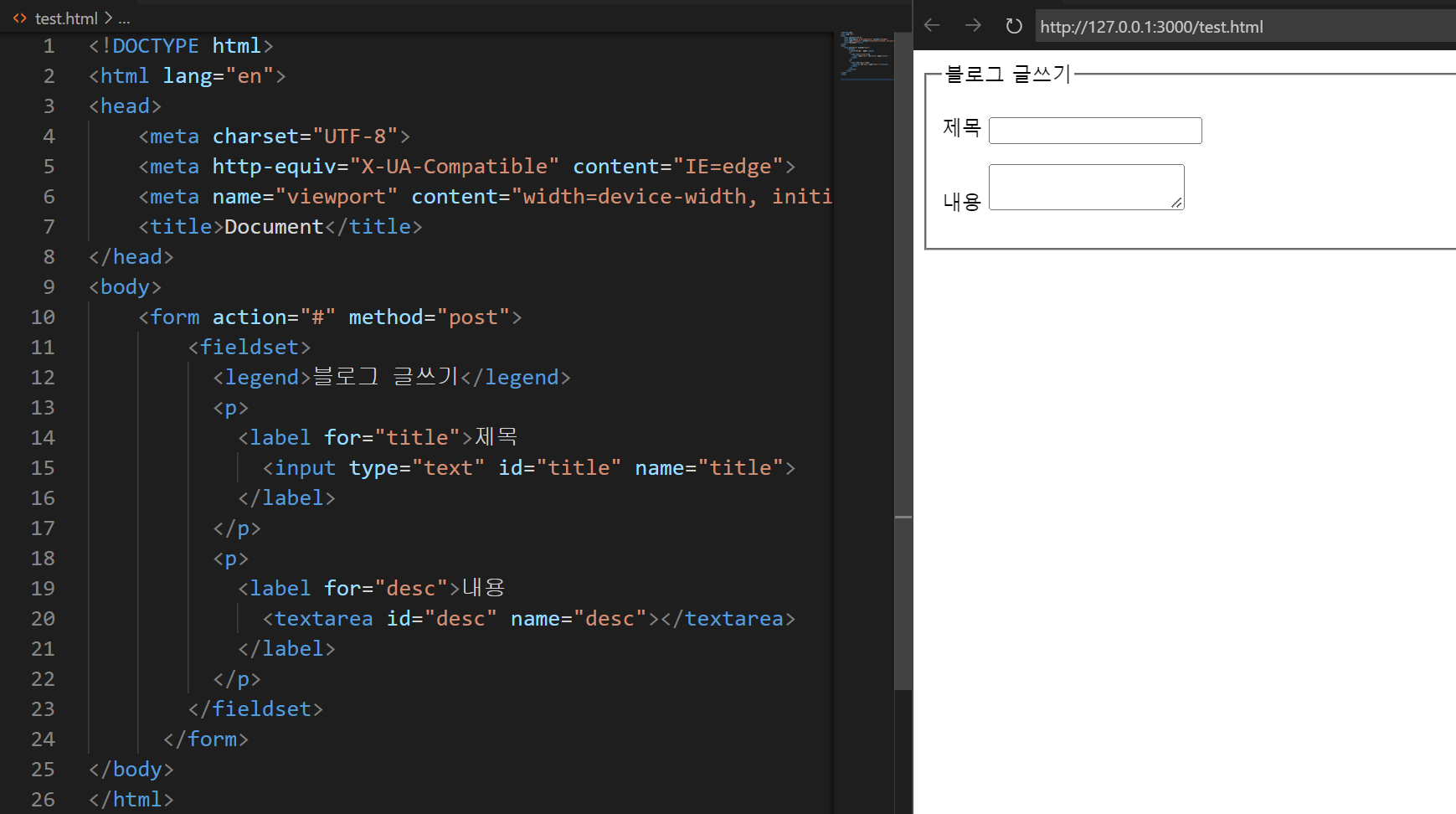
textarea 태그
- 여러 줄의 입력 요소를 생성할 때는 input 태그가 아닌 textarea 태그를 사용한다.
<textarea>초깃값</textarea>
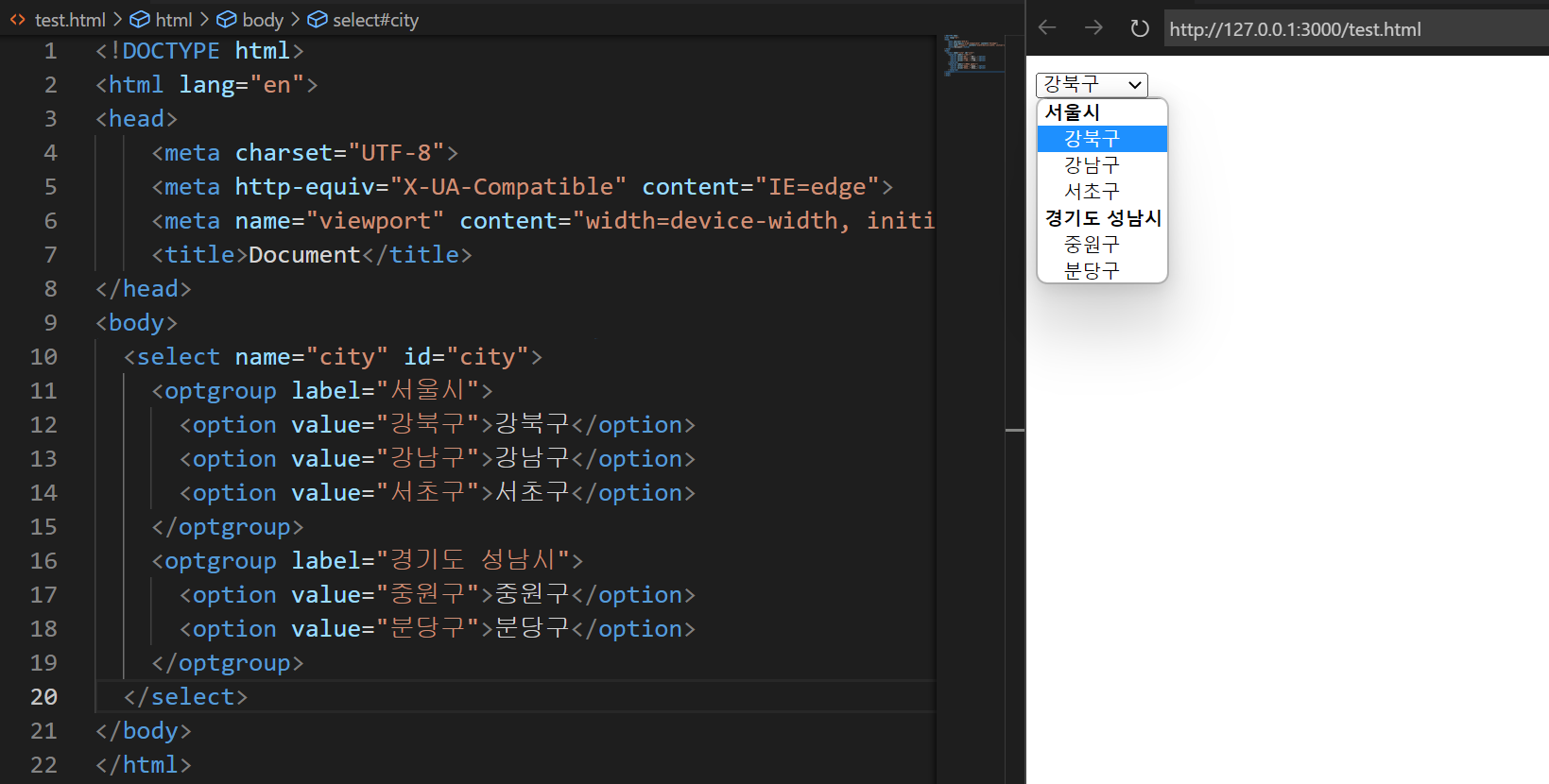
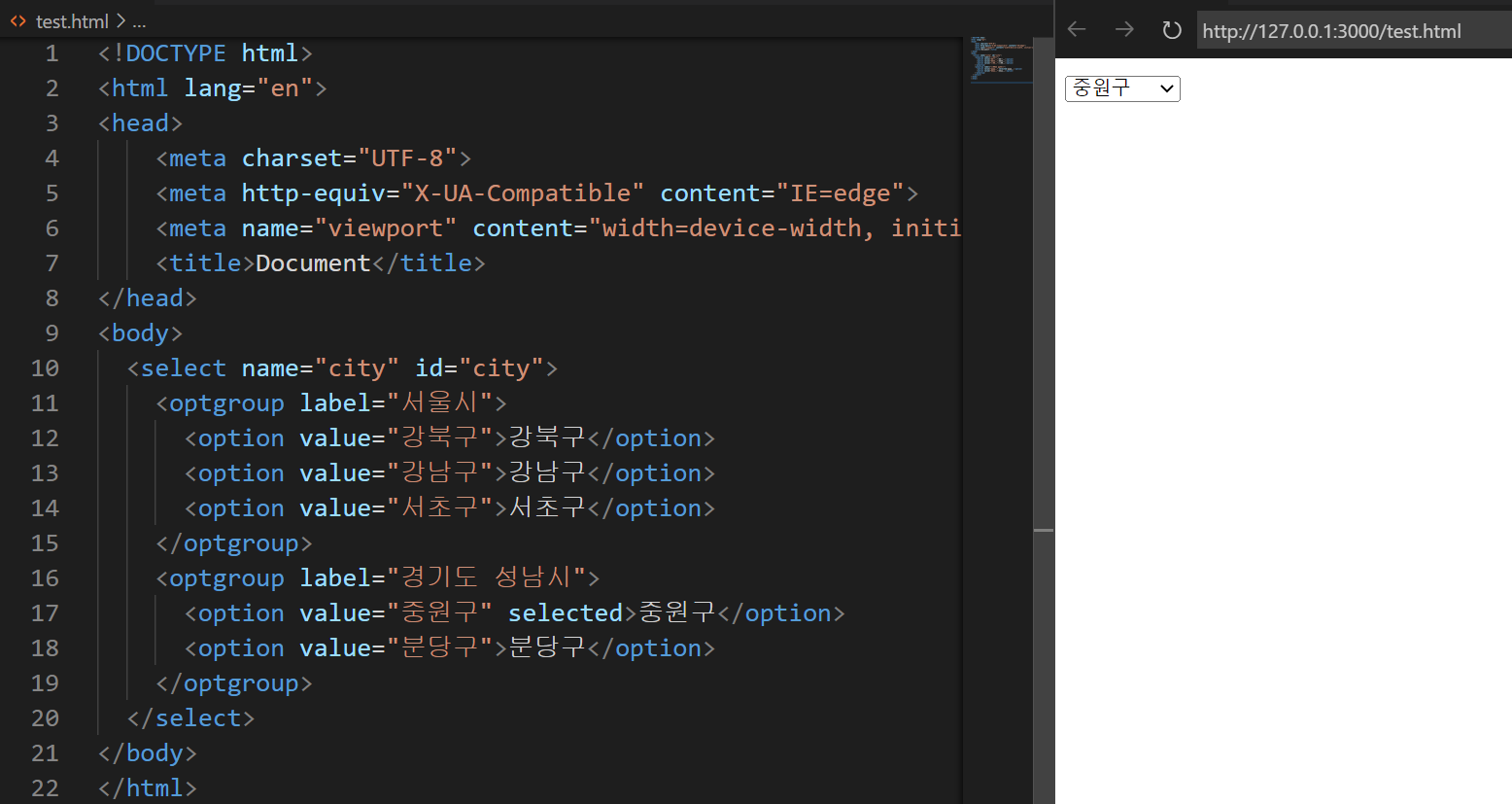
select, option, optgroup 태그
- select 태그를 사용하면 콤보 박스를 생성할 수 있다.
- 항목을 하나 추가할 때는 option 태그를 사용하고 그룹으로 묶고 싶다면 optgroup 태그를 사용한다.
<select>
<optgroup label="그룹 이름">
<option value="서버에 전송할 값">웹 브라우저에 표시할 값</option>
</optgroup>
</select>
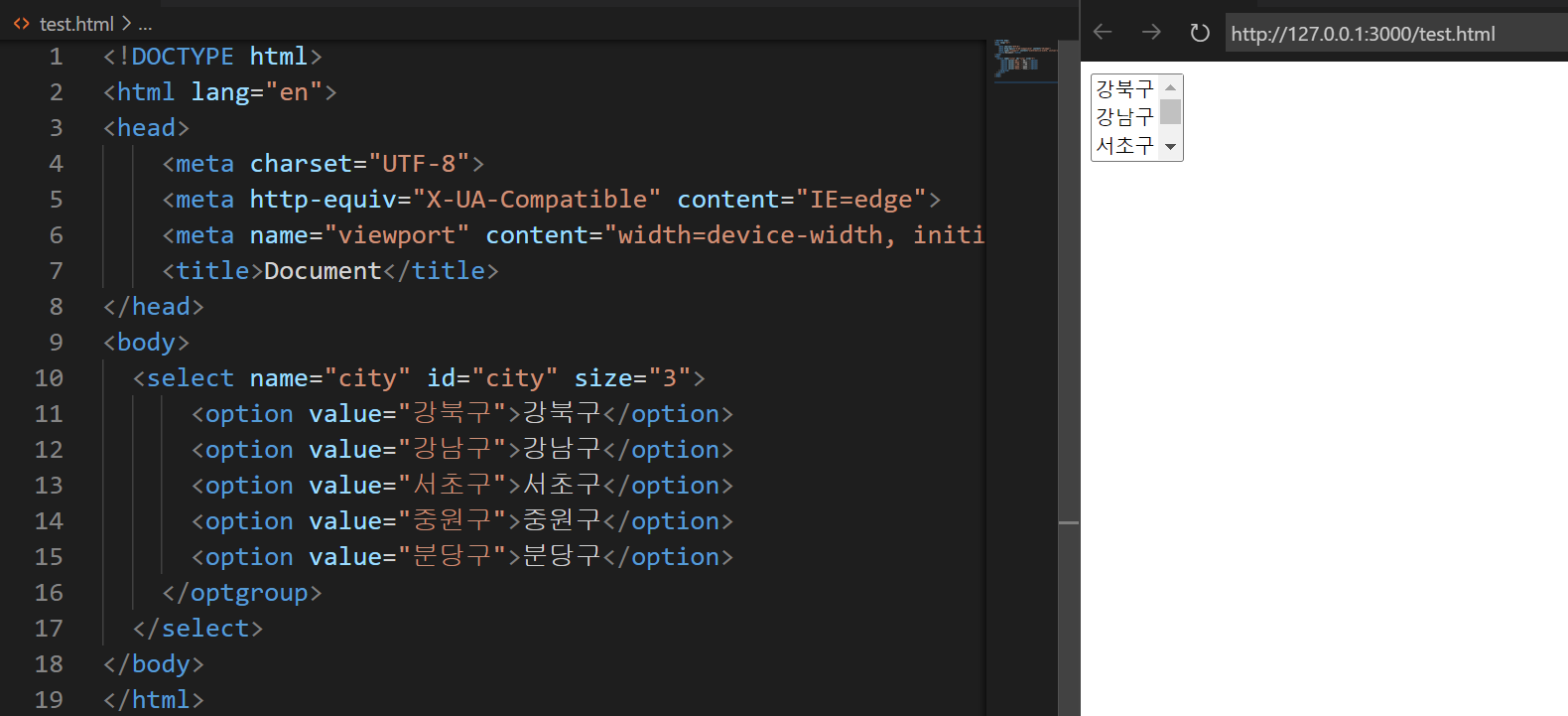
size
- 콤보박스에서 화면에 노출되는 항목 갯수를 지정한다.

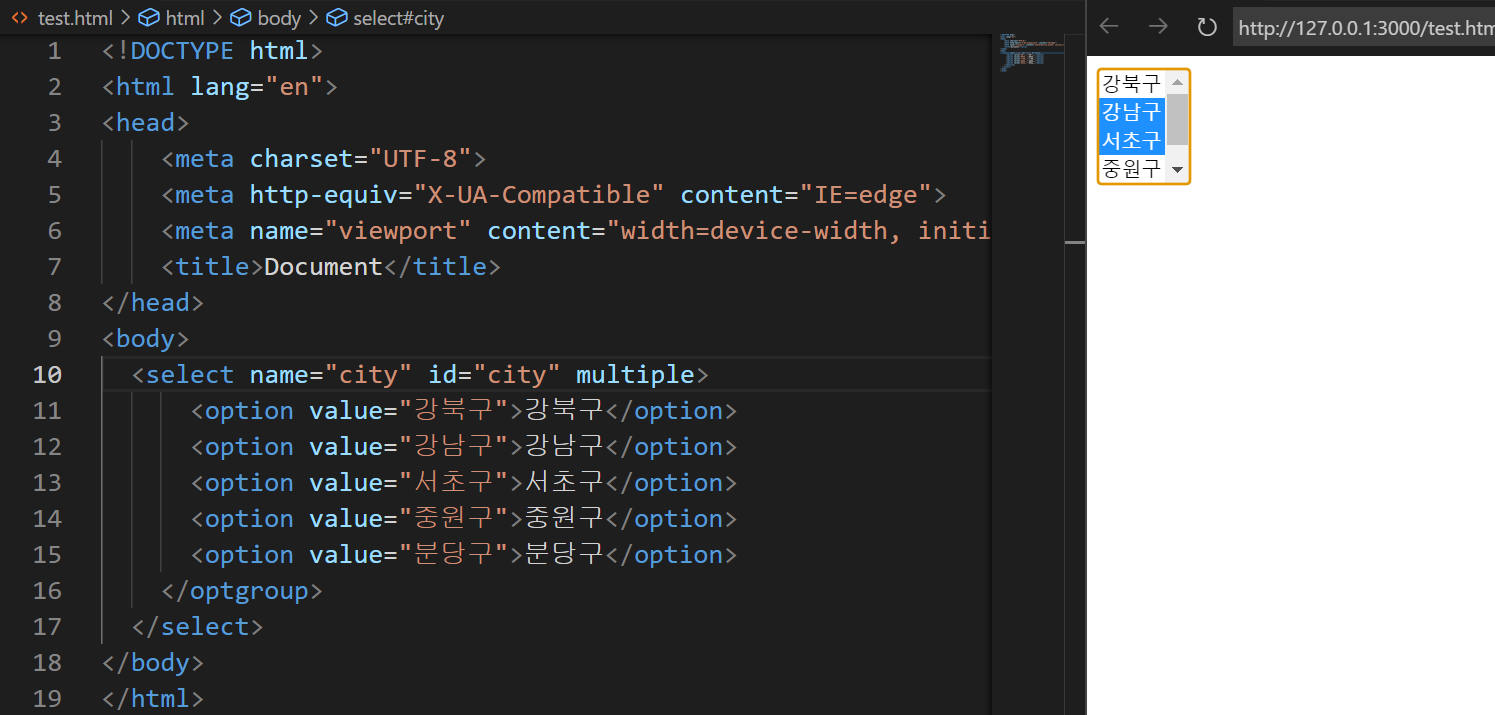
multiple
- 여러 항목을 동시에 선택할 수 있다.

selected
- 기본 선택 항목을 변경할 수 있다.

button 태그
- input 태그에서 type 속성 값으로 button을 생성할 수 있지만 별도의 button 태그로 생성 가능하다.
<button type="submit">
<img src="facebook.png" alt="페이스북 버튼">
페이스북에 등록하기
</button>
폼 관련 태그에서 사용할 수 있는 추가 속성
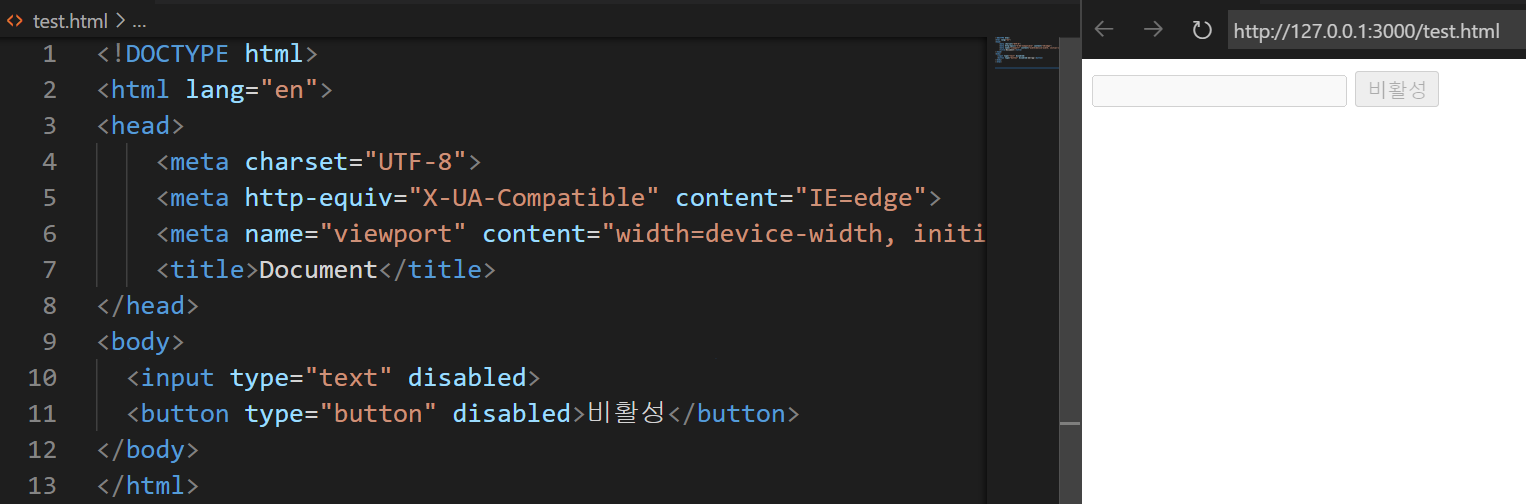
disabled
- 상호작용 요소를 비활성화 하며, input, textarea, select, button 태그에 사용할 수 있다.

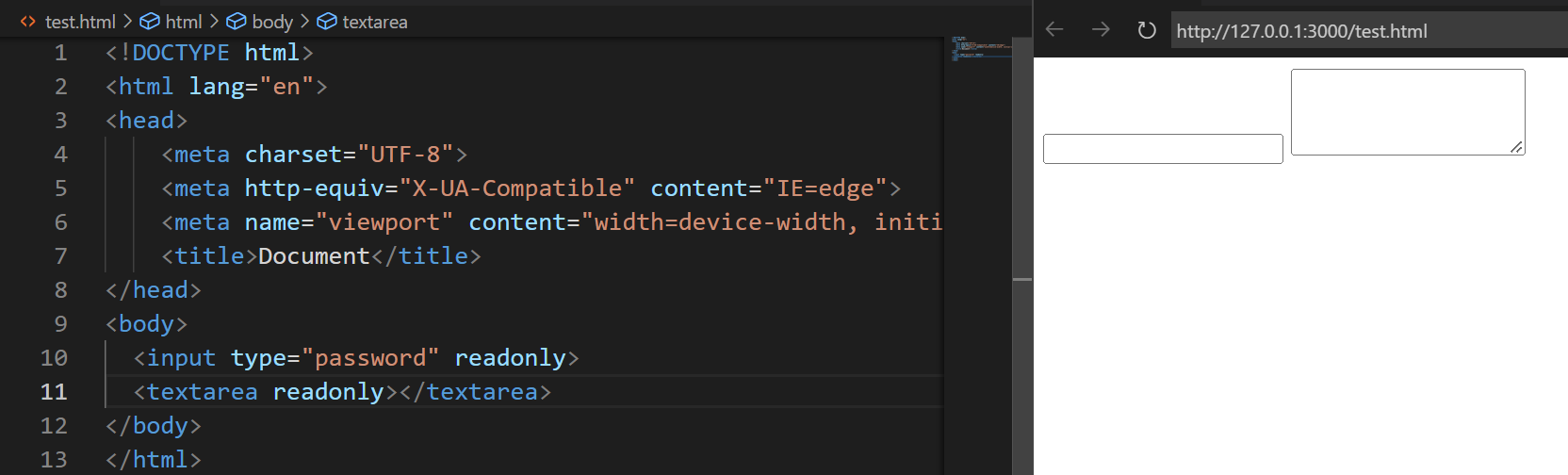
readonly
- 상호작용 요소를 읽기 전용으로 변경한다.
- 텍스트를 입력할 수 없지만 요소를 드래그하거나 복사할 수 있다.
- textarea, input 태그에서만 사용 가능하다.

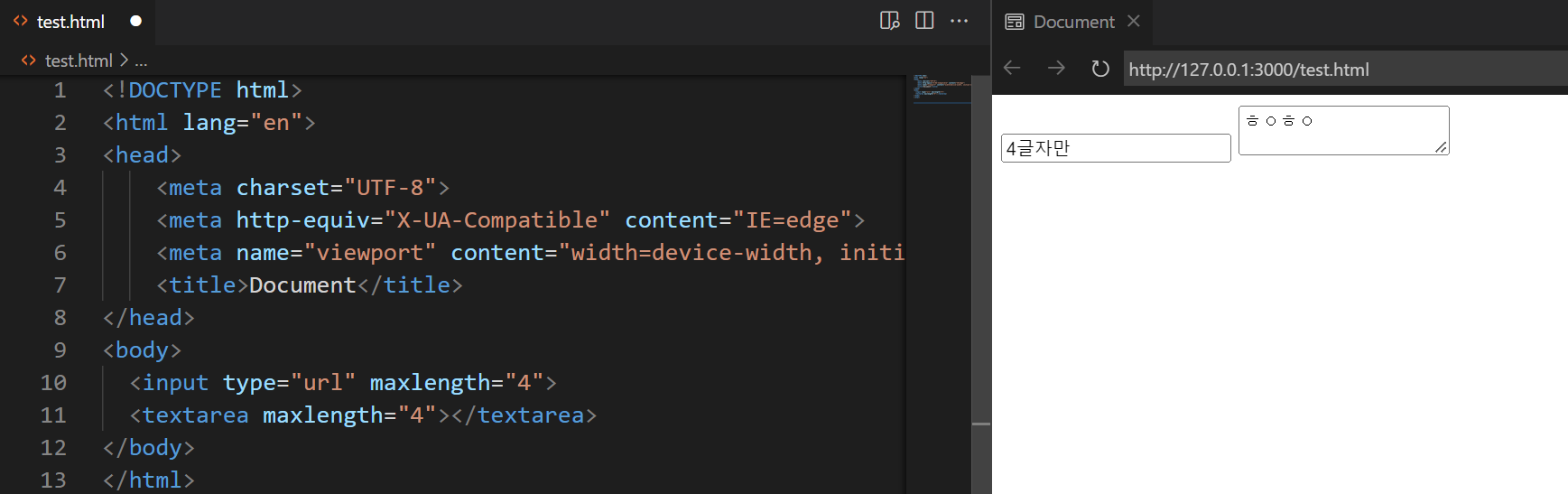
maxlength
- 입력할 수 있는 글자 수를 제한한다.
- textarea 태그, input 태그 속성 값이 text, search, url, tel, email, password, date, month, week, time, datetime-local, number 일때 사용할 수 있다.

checked
- 요소를 선택된 상태로 표시한다.
728x90
반응형
'Programming > HTML, CSS' 카테고리의 다른 글
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 3 (0) | 2024.07.09 |
|---|---|
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.3 - 1 (0) | 2024.07.08 |
| [코딩 자율 학습 HTML + CSS + 자바스크립트] Ch.2 (0) | 2024.07.08 |
